一、现象
DialogFragment的xml布局:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/shape_dialog_fragment_message_forward"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginEnd="15dp"
android:layout_marginStart="15dp"
android:layout_marginTop="15dp"
android:text="@string/detail"
android:textColor="#333333"
android:textSize="17sp" />
<android.support.v7.widget.RecyclerView
android:id="@+id/previewList"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginBottom="10dp"
android:layout_marginEnd="15dp"
android:layout_marginStart="15dp"
tools:listitem="@layout/item_forward_info_preview" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginEnd="15dp"
android:layout_marginStart="15dp"
android:background="#d9d9d9" />
<FrameLayout
android:id="@+id/viewContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="2dp"
android:layout_marginStart="2dp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="15dp"
android:layout_marginStart="15dp"
android:background="@drawable/bg_file_space_search"
android:gravity="center_vertical"
android:hint="@string/leaved_msg"
android:inputType="text"
android:paddingEnd="8dp"
android:paddingStart="8dp"
android:textColor="#333333"
android:textSize="14sp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginEnd="1dp"
android:layout_marginStart="1dp"
android:layout_marginTop="20dp"
android:background="#d9d9d9" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="1dp"
android:layout_marginEnd="1dp"
android:layout_marginStart="1dp">
<View
android:layout_width="1dp"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/btnCancel"
android:layout_alignTop="@+id/btnCancel"
android:layout_centerHorizontal="true"
android:background="#d9d9d9" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toStartOf="@+id/hook"
android:background="@drawable/selector_dialog_fragment_message_button_left"
android:text="@string/cancel"
android:textColor="#222222"
android:textSize="17sp" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toEndOf="@+id/hook"
android:background="@drawable/selector_dialog_fragment_message_button_right"
android:text="@string/confirm"
android:textColor="#222222"
android:textSize="17sp" />
</RelativeLayout>
</LinearLayout>
DialogFragment类代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
class CustomFragment : DialogFragment() {
val data = ArrayList<Item>().apply {
add(Item(R.drawable.baidu, "Baidu"))
add(Item(R.drawable.alibaba, "Alibaba"))
add(Item(R.drawable.qq, "Tencent"))
}
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
super.onCreateView(inflater, container, savedInstanceState)
return inflater.inflate(R.layout.dialog_forward, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
val adapter = ItemAdapter(context!!)
itemsListView.layoutManager = LinearLayoutManager(context).apply { orientation = LinearLayoutManager.HORIZONTAL }
itemsListView.adapter = adapter
adapter.setData(data)
val v = layoutInflater.inflate(R.layout.view_forward_text, viewContainer, true)
v.findViewById<TextView>(R.id.text).text = "[文章] 三间中国科技公司"
}
}
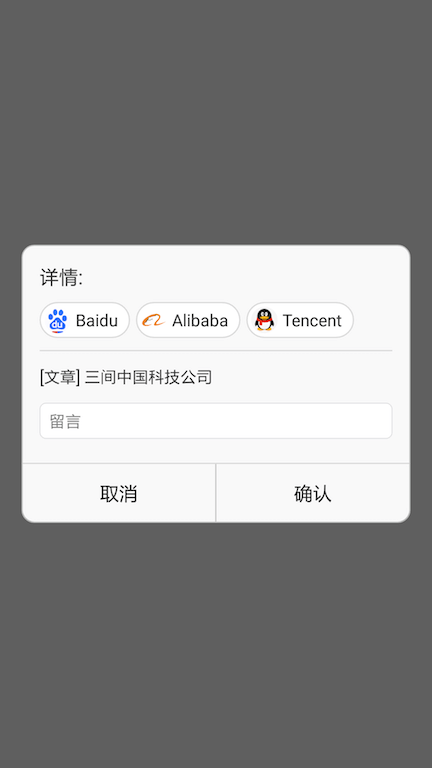
在不做任何处理的前提下,布局全部挤在一起。

下面针对这个问题介绍两种处理方法。
二、方法一
这种方法最简单,设置一个 style
1
2
3
4
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setStyle(DialogFragment.STYLE_NO_TITLE, android.R.style.Theme_Holo_Light_Dialog_MinWidth)
}
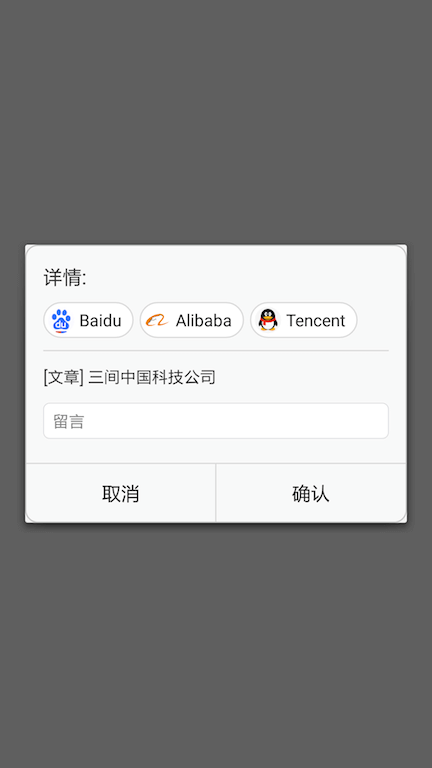
设置效果如下,布局宽度会自动延伸,并在左右两侧保留一定边距。从 DialogFragment.STYLE_NO_TITLE 可知样式不使用标题。

三、方法二
通过计算决定Window布局宽度,这种方法相比 方法一 更灵活性,可以自定义两侧保留边距。
1
2
3
4
5
6
override fun onStart() {
super.onStart()
val dm = DisplayMetrics()
activity?.windowManager?.defaultDisplay?.getMetrics(dm)
dialog.window?.setLayout(((dm.widthPixels * 0.9).toInt()), ViewGroup.LayoutParams.WRAP_CONTENT)
}
从代码可知,布局宽度设置为屏幕总宽度90%,剩下10%宽度被均分到两侧作为边距。也可以通过设计稿边距像素密度,反向计算主布局所需比例。

四、移除标题
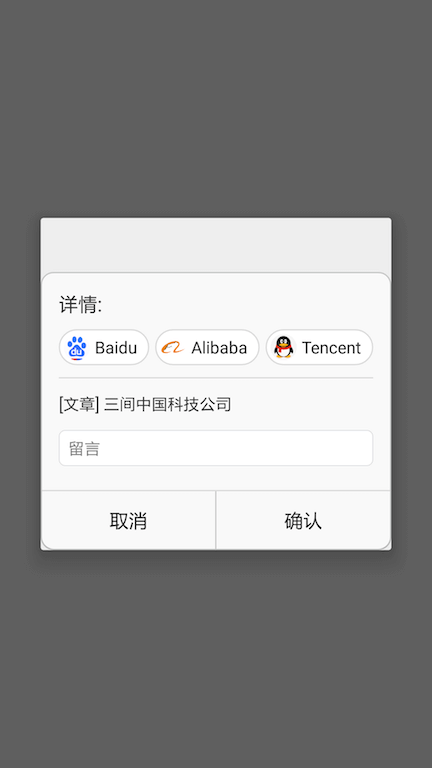
由于方法二没有设置 title 参数,所以布局上方出现空白区,需要定义 Window 特性移除标题。
1
2
3
4
5
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
super.onCreateView(inflater, container, savedInstanceState)
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE)
return inflater.inflate(R.layout.dialog_forward, container, false)
}
设置效果图:

五、背景透明
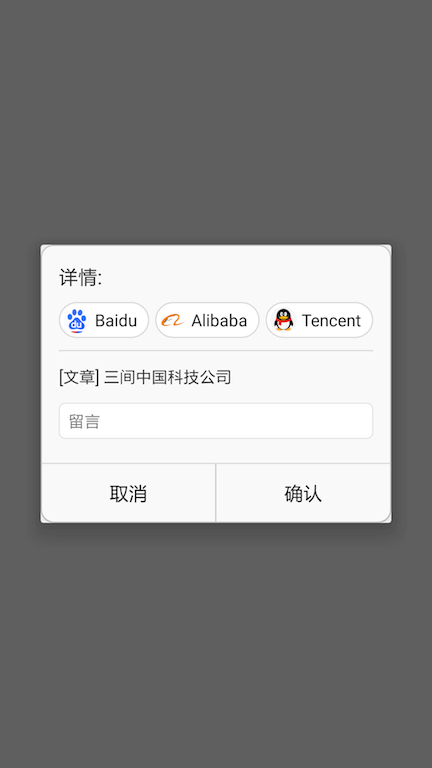
由于背景默认非透明,设置圆角后边角留有非透明区域。以下代码可与移除标题的代码同时使用:
1
2
3
4
5
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
super.onCreateView(inflater, container, savedInstanceState)
dialog.window?.setBackgroundDrawableResource(android.R.color.transparent)
return inflater.inflate(R.layout.dialog_forward, container, false)
}
设置效果图: